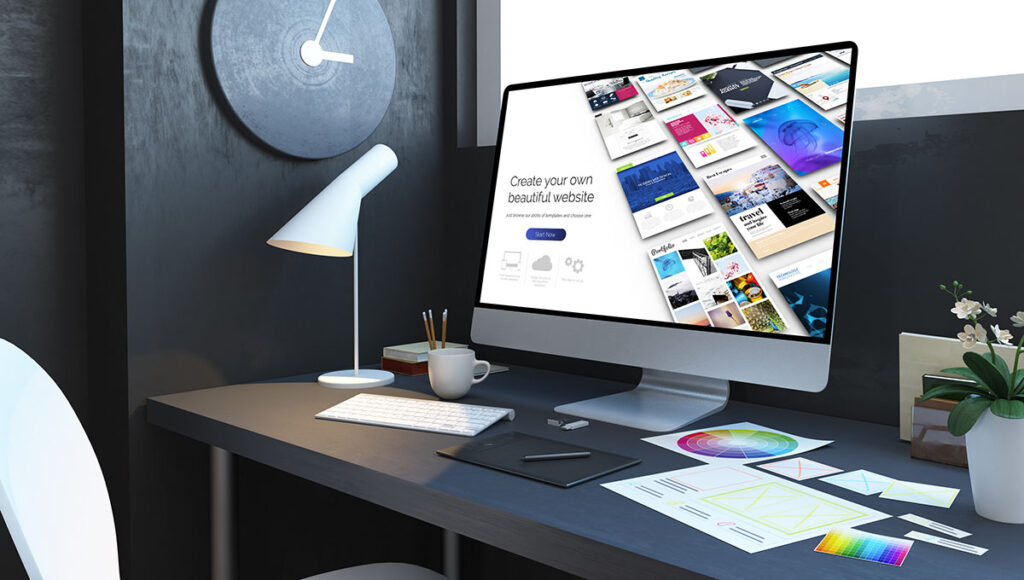
עיצוב ויזואלי של אתר אינטרנט הוא אחד הגורמים החשובים ביותר להצלחתו. עיצוב טוב יקל על המשתמשים למצוא את מה שהם מחפשים, יגרום להם להרגיש בנוח באתר ויגרום להם להישאר בו יותר זמן. להלן כמה דגשים חשובים לעיצוב ויזואלי של אתר אינטרנט:

שימוש בצבעים
צבעים הם כלי רב עוצמה שניתן להשתמש בו כדי ליצור אפקטים רגשיים ופסיכולוגיים. הם יכולים להשפיע על מצב הרוח, על התפיסה של המידע ועל ההתנהגות של המשתמשים. לכן, חשוב לבחור צבעים שמתאימים לתחום העניין של האתר ולקהל היעד שלו.
השפעת הצבעים על הרגשות
לכל צבע יש השפעה רגשית שונה. לדוגמה:
- צבע כחול משדר תחושת רוגע, אמינות וביטחון.
- צבע אדום משדר תחושת אנרגיה, תשוקה ודחיפות.
- צבע ירוק משדר תחושת שלווה, טבעיות וצמיחה.
- צבע צהוב משדר תחושת שמחה, אופטימיות ויצירתיות.
- צבע סגול משדר תחושת ייחודיות, יוקרה ויצירתיות.
השפעת הצבעים על התפיסה של המידע
צבעים יכולים גם להשפיע על התפיסה של המידע. לדוגמה:
- צבע שחור משמש לרוב כרקע, מכיוון שהוא קל לעין ומאפשר להתמקד בתוכן.
- צבע לבן משמש לרוב לכותרות וכותרות משנה, מכיוון שהוא בולט לעין ומקל על ההבנה.
- צבעים עזים משמש לרוב להדגשת אלמנטים חשובים באתר, מכיוון שהם מושכים את תשומת הלב.
השפעת הצבעים על ההתנהגות
צבעים יכולים גם להשפיע על ההתנהגות של המשתמשים. לדוגמה:
- צבע אדום משמש לרוב לכפתורי פעולה, מכיוון שהוא מעודד את המשתמשים ללחוץ עליהם.
- צבע כחול משמש לרוב לפרסומות, מכיוון שהוא גורם למשתמשים להרגיש בנוח ומשוכנעים.
טיפים לבחירת צבעים בעיצוב ויזואלי של אתר אינטרנט
- השתמש במספר מצומצם של צבעים. שימוש ביותר מדי צבעים יכול לגרום לאתר להיראות עמוס ומבלבל.
- השתמש בצבעים מנוגדים. ניגודיות בין הצבעים יכולה לעזור למשתמשים להבחין בין האלמנטים השונים באתר.
- השתמש בצבעים תואמים. שימוש בצבעים תואמים יכול ליצור תחושה של הרמוניה ושלמות.
דוגמאות לשימוש בצבעים בעיצוב ויזואלי של אתרים
- אתר של חנות בגדים יכול להשתמש בצבעים עזים ותוססים כדי ליצור תחושה של אנרגיה ויצירתיות. לדוגמה, האתר יכול להשתמש בצבעים אדום, צהוב וכחול.
- אתר של משרד עורכי דין יכול להשתמש בצבעים רגועים ומכובדים כדי ליצור תחושה של אמינות וביטחון. לדוגמה, האתר יכול להשתמש בצבעים כחול, אפור ולבן.
- אתר של חברת טכנולוגיה יכול להשתמש בצבעים מודרניים ותוססים כדי ליצור תחושה של חדשנות ויצירתיות. לדוגמה, האתר יכול להשתמש בצבעים ירוק, כחול וורוד.
כמובן, אלה רק דוגמאות כלליות. הבחירה הנכונה של צבעים תלויה בגורמים רבים, כגון תחום העניין של האתר, קהל היעד שלו והמסרים שאותו אתר רוצה להעביר.
שימוש בפונט
פונט הוא אלמנט חשוב מאוד בעיצוב ויזואלי של אתר אינטרנט. הוא משפיע על הקריאות של הטקסט, על הרושם הראשוני שמקבלים המשתמשים מהאתר ועל האווירה שהוא יוצר.
בחירת הפונט
כאשר בוחרים פונט עבור אתר אינטרנט, יש לקחת בחשבון את הגורמים הבאים:
- קריאות: הפונט צריך להיות קריא גם במסכים קטנים. לכן, מומלץ לבחור פונטים עם אותיות גדולות יחסית, עם מרווחים גדולים בין האותיות ועם ניגודיות טובה בין האותיות והרקע.
- התאמה לנושא האתר: הפונט צריך להתאים לנושא האתר ולקהל היעד שלו. לדוגמה, אתר של חברת סטארט-אפ יוכל להשתמש בפונט מודרני וחדשני, בעוד שאתר של ספרייה יוכל להשתמש בפונט אותנטי וקלסי.
- התאמה לגודל המסך: חשוב להתאים את גודל הפונט לגודל המסך של המכשיר שבו ייפתח האתר. כך, המשתמשים יוכלו לקרוא את הטקסט בקלות בכל מכשיר.
סוגים של פונטים
ישנם סוגים רבים ושונים של פונטים. ניתן לחלק אותם לשתי קטגוריות עיקריות:
- פונטים סריפים: פונטים אלה מכילים קישוטים קטנים בקצוות האותיות. הם נחשבים לפונטים מסורתיים וקלאסיים.
- פונטים ללא סריפים: פונטים אלה אינם מכילים קישוטים בקצוות האותיות. הם נחשבים לפונטים מודרניים ועכשוויים.
שימוש בפונט באתר אינטרנט
כאשר משתמשים בפונט באתר אינטרנט, חשוב להשתמש בו בצורה עקבית. כלומר, יש להשתמש באותו פונט עבור כל האלמנטים שבו. כך, האתר יראה אחיד ומעוצב היטב. בנוסף, חשוב להשתמש במגוון גדלי פונטים כדי ליצור מבנה ברור ומובן. לדוגמה, ניתן להשתמש בפונט גדול לכותרות, בפונט בינוני עבור הטקסט הראשי ובפונט קטן יותר עבור הטקסט המשני.
טיפים נוספים לשימוש בפונט
- השתמשו בפונט אחד לכותרות ולטקסט הראשי. זה יעזור למשתמשים להבין בקלות את מבנה האתר.
- השתמשו בפונט אחר עבור הטקסט המשני. זה יעזור למשתמשים להבחין בין הטקסט החשוב יותר לטקסט המשני.
- השתמשו בפונט מודגש או בגודל גדול יותר כדי להדגיש אלמנטים חשובים באתר.
- השתמשו בפונט מאוורר כדי להוסיף עניין ועיצוב לאתר.
על ידי שימוש בפונטים בצורה נכונה, תוכלו ליצור אתר אינטרנט שיהווה חוויה ויזואלית נעימה למשתמשים.
שימוש במרחב
מרווח (Space) הוא אלמנט חשוב בעיצוב ויזואלי של אתר אינטרנט. הוא יכול לשמש כדי:
- לשפר את הקריאותיות של הטקסט
- לארגן את המידע באתר בצורה ברורה
- ליצור תחושה של איזון והרמוניה
שימוש במרווח לשיפור הקריאותיות של הטקסט
טקסט צפוף וקשה לקריאה יכול להיות מרתיע עבור המשתמשים. על ידי שימוש במרווח מספיק בין השורות, האותיות והמילים, ניתן להפוך את הטקסט לקל יותר לקריאה.
לדוגמה, ניתן להשתמש במרווח גדול בין השורות כדי ליצור רושם של אוויר וקלילות. ניתן גם להשתמש במרווחים בין האותיות כדי להקל על זיהוי של מילים ומשפטים.
שימוש במרווח לארגון המידע באתר
מרווח יכול לשמש כדי לארגן את המידע באתר בצורה ברורה ויעילה. לדוגמה, ניתן להשתמש במרווחים כדי להפריד בין קטעי תוכן שונים, כגון כותרות, פסקאות ותמונות.
ניתן גם להשתמש במרווח כדי ליצור מבנה היררכי באתר. לדוגמה, ניתן להשתמש במרווחים גדולים יותר כדי להפריד בין קטעי תוכן חשובים יותר לקטעי תוכן פחות חשובים.
שימוש במרווח ליצירת תחושה של איזון והרמוניה
מרווח יכול לשמש כדי ליצור תחושה של איזון והרמוניה באתר. לדוגמה, ניתן להשתמש במרווחים כדי לוודא שכל האלמנטים באתר ממוקמים בצורה מאוזנת.
ניתן גם להשתמש במרווח כדי ליצור תחושה של תנועה באתר. לדוגמה, ניתן להשתמש במרווחים כדי להוביל את עיני המשתמשים אל האלמנטים החשובים באתר.
טיפים לשימוש יעיל במרחב בעיצוב ויזואלי של אתר אינטרנט
- השתמש במרווחים שונים כדי ליצור אפקטים שונים. לדוגמה, ניתן להשתמש במרווחים גדולים כדי ליצור תחושה של מרחב או רווח, או במרווחים קטנים כדי ליצור תחושה של צפיפות או אינטנסיביות.
- התאים את המרחב לגודל המסך של המכשיר שבו ייפתח האתר. לדוגמה, ניתן להשתמש במרווחים גדולים יותר עבור מסכים קטנים כדי להקל על הקריאה.
- השתמש בניסוי וטעייה כדי למצוא את המרווח הטוב ביותר עבור האתר שלך.
שימוש בתמונות
תמונות הן דרך מצוינת להוסיף צבע, מעניין ועניין לעיצוב הוויזואלי של אתר אינטרנט. הן יכולות גם לעזור למשתמשים להבין את המידע באתר בצורה טובה יותר.
להלן כמה טיפים לשימוש בתמונות באתר אינטרנט:
- השתמשו בתמונות איכותיות. תמונות באיכות נמוכה ייראו עמוסות ומבלבלות.
- בחרו תמונות שמתאימות לנושא האתר. תמונות שאינן רלוונטיות לנושא האתר עלולות להפריע למשתמש.
- השתמשו בתמונות בגודל הנכון. תמונות גדולות מדי עלולות להאט את האתר, בעוד שתמונות קטנות מדי עלולות להיות קשות לקריאה.
- השתמשו בתמונות ממוקדות. תמונות עמומות או מטושטשות עלולות להקשות על המשתמשים להבין את התוכן.
- השתמשו בתמונות עם תוכן משמעותי. תמונות עם תוכן סתמי עלולות להיות מיותרות.
סוגים של תמונות
ישנם סוגים רבים ושונים של תמונות שניתן להשתמש בהם באתר אינטרנט. להלן כמה דוגמאות:
- תמונות סטטיות: תמונות סטטיות הן תמונות שאינן נעות. תמונות אלה הן הנפוצות ביותר באתרי אינטרנט.
- תמונות מונפשות: תמונות מונפשות הן תמונות שזזות. תמונות אלה יכולות לשמש כדי להוסיף עניין וצבע לאתר אינטרנט.
- וידאו: וידאו הוא דרך מצוינת להציג מידע בצורה אינטראקטיבית. וידאו יכול לשמש כדי להסביר מושגים מורכבים או כדי ליצור תחושת קרבה עם המשתמשים.
- אנימציה: אנימציה היא דרך מצוינת להוסיף עניין וצבע לאתר אינטרנט. אנימציה יכולה לשמש כדי להדגיש אלמנטים חשובים באתר או כדי ליצור תחושה של תנועה.
מיקום תמונות
ישנם מקומות רבים שונים שניתן להשתמש בהם לתמונות באתר אינטרנט. להלן כמה דוגמאות:
- תמונות כותרת: תמונות כותרת הן תמונות גדולות שנמצאות בראש עמוד. תמונות כותרת יכולות לשמש כדי למשוך את תשומת הלב של המשתמשים ולהציג את הנושא של העמוד.
- תמונות טקסט: תמונות טקסט הן תמונות קטנות יותר שנמצאות לצד טקסט. תמונות טקסט יכולות לשמש כדי להמחיש את הטקסט או כדי להוסיף צבע ועניין לעמוד.
- תמונות בולטים: תמונות בולטים הן תמונות גדולות ומודגשות שנמצאות באתר. תמונות בולטים יכולות לשמש כדי למשוך את תשומת הלב של המשתמשים לאלמנטים חשובים באתר.
שימוש נכון בתמונות
תמונות יכולות להיות כלי רב עוצמה בעיצוב ויזואלי של אתר אינטרנט. עם זאת, חשוב להשתמש בהן בצורה נכונה. הנה כמה טיפים לשימוש נכון בתמונות באתר אינטרנט:
- השתמשו בתמונות בתבונה. אל תגזימו בשימוש בתמונות, אחרת האתר שלכם עלול להיראות עמוס ומבלבל.
- השתמשו בתמונות במקום הנכון. אל תשתמשו בתמונות רק כדי למלא מקום. השתמשו בהן כדי להוסיף ערך לאתר שלכם.
- השתמשו בתמונות באיכות גבוהה. תמונות באיכות נמוכה עלולות להרוס את המראה של האתר שלכם.
באמצעות שימוש נכון בתמונות, תוכלו ליצור אתר אינטרנט שיהווה חוויה ויזואלית נעימה למשתמשים.
שימוש בהדגשות
הדגשות הן דרך מצוינת למשוך את תשומת הלב של המשתמשים לאלמנטים חשובים באתר. ניתן להשתמש בהדגשות בצורה של צבעים עזים, פונטים בולטים או אפקטים מיוחדים. להלן כמה דוגמאות לשימוש בהדגשות באתרי אינטרנט:
הדגשת כפתורי הפעולה
כפתורי הפעולה הם אלמנטים חשובים באתר אינטרנט, מכיוון שהם מאפשרים למשתמשים לבצע פעולות כמו רכישה, הרשמה או יצירת קשר. חשוב להדגיש את כפתורי הפעולה כדי למשוך את תשומת הלב של המשתמשים ולעודד אותם לבצע את הפעולה הרצויה.
ניתן להדגיש כפתורי פעולה באמצעות צבעים עזים, פונטים בולטים או אפקטים מיוחדים כמו הילה או צל. לדוגמה, ניתן להשתמש בכפתורים בצבע אדום כדי למשוך את תשומת הלב של המשתמשים.
הדגשת התוכן החשוב ביותר
בכל אתר אינטרנט ישנם אלמנטים חשובים יותר מאחרים. לדוגמה, באתר של מוצר, התוכן החשוב ביותר הוא המידע על המוצר עצמו.
ניתן להדגיש את התוכן החשוב ביותר באמצעות צבעים עזים, פונטים בולטים או אפקטים מיוחדים. לדוגמה, ניתן להשתמש בפונט גדול ומודגש כדי להדגיש את כותרות העמודים או את הכותרות של המאמרים.
הדגשת הקריאה לפעולה
קריאה לפעולה היא משפט או ביטוי שמעודד את המשתמשים לבצע פעולה כלשהי. לדוגמה, באתר של מוצר, קריאה לפעולה יכולה להיות “הצטרפו למועדון הלקוחות שלנו” או “הזמינו עכשיו”.
חשוב להדגיש את קריאת הפעולה כדי למשוך את תשומת הלב של המשתמשים ולעודד אותם לבצע את הפעולה הרצויה.
ניתן להדגיש קריאת פעולה באמצעות צבעים עזים, פונטים בולטים או אפקטים מיוחדים. לדוגמה, ניתן להשתמש בפונט גדול ומודגש בצבעים עזים כדי להדגיש את קריאת הפעולה.
טיפים לשימוש בהדגשות
- השתמשו בהדגשות באופן מושכל: חשוב להשתמש בהדגשות באופן מושכל, כדי לא להעמיס על העיצוב של האתר. אם משתמשים בהדגשות באופן מוגזם, האתר עלול להיראות עמוס ומבלבל.
- התאימו את ההדגשות לקהל היעד: חשוב להתאים את ההדגשות לקהל היעד של האתר. לדוגמה, אם האתר מיועד לילדים, ניתן להשתמש בהדגשות בצורות וצבעים מעניינים.
- השתמשו בניסוי וטעייה: השתמשו בניסוי וטעייה כדי למצוא את השימוש בהדגשות שמתאים ביותר לאתר שלכם. ערכו בדיקות עם משתמשים כדי לקבל משוב על העיצוב של האתר.
שימוש בתוכן חזותי
תוכן חזותי הוא כל אלמנט באתר אינטרנט שאיננו טקסט. זה יכול לכלול תמונות, וידאו, אנימציה ועוד. תוכן חזותי יכול לעזור למשתמשים להבין את המידע באתר בצורה טובה יותר. הוא יכול גם להוסיף צבע, מעניין ועניין לעיצוב הוויזואלי של האתר. להלן כמה טיפים לשימוש יעיל בתוכן חזותי באתר אינטרנט:
- השתמש בתמונות איכותיות: תמונות איכותיות הן הכרחי ליצירת חוויה ויזואלית טובה למשתמשים. השתמש בתמונות בגודל גדול וברזולוציה גבוהה.
- התאמת התמונות לנושא האתר: השתמש בתמונות שמתאימות לנושא האתר שלך. תמונות לא רלוונטיות יכולות להסיח את תשומת הלב של המשתמשים ולהפוך את האתר למבלבל.
- השתמש בתמונות כדי להמחיש מידע: תמונות יכולות לעזור למשתמשים להבין מידע בצורה טובה יותר. לדוגמה, תמונה של מוצר יכולה לעזור למשתמשים להבין את גודל המוצר ותכונותיו.
- השתמש בתמונות כדי למשוך את תשומת הלב: תמונות גדולות ומודגשות יכולות למשוך את תשומת הלב של המשתמשים לאלמנטים חשובים באתר. לדוגמה, ניתן להשתמש בתמונות גדולות כדי להדגיש את הכותרות או את כפתורי הפעולה באתר.
- השתמש בווידאו כדי להעביר מסרים מורכבים: וידאו הוא דרך מצוינת להעביר מסרים מורכבים או מידע רב. הוא יכול גם לשמש כדי ליצור חוויה אינטראקטיבית יותר עבור המשתמשים.
- השתמש באנימציה כדי למשוך את תשומת הלב: אנימציה יכולה לעזור למשוך את תשומת הלב של המשתמשים ולהפוך את האתר ליותר מעניין. עם זאת, חשוב להשתמש באנימציה בצורה מתונה, מכיוון שאנימציה רבה מדי יכולה להיות מטרידה.
דוגמאות לשימוש בתוכן חזותי באתר אינטרנט
להלן כמה דוגמאות לשימוש בתוכן חזותי באתר אינטרנט:
- אתר של חנות בגדים יכול להשתמש בתמונות של בגדים כדי להציג את המוצרים שלו.
- אתר של מסעדה יכול להשתמש בתמונות של אוכל כדי לעורר את התיאבון של המשתמשים.
- אתר של חברת נסיעות יכול להשתמש בתמונות של נופים כדי לעודד את המשתמשים לנסוע.
- אתר של חברה טכנולוגית יכול להשתמש באנימציה כדי להמחיש את המוצרים או השירותים שלה.
בסופו של דבר, הדרך הטובה ביותר להשתמש בתוכן חזותי באתר אינטרנט היא לחשוב על מה יעזור למשתמשים להבין את המידע באתר בצורה הטובה ביותר.
טיפים נוספים לעיצוב ויזואלי של אתר אינטרנט
בנוסף לטיפים העיקריים שכבר צוינו, ישנם עוד כמה טיפים שיכולים לעזור לכם ליצור עיצוב ויזואלי מוצלח לאתר אינטרנט:
- השתמשו בסמלים ואייקונים כדי להציג מידע בצורה ברורה וקצרה. סמלים ואייקונים יכולים להיות דרך מצוינת להעביר מידע בצורה ויזואלית. הם יכולים לשמש כדי לייצג מושגים מורכבים, להפוך את הטקסט לקצר יותר וקליט יותר, או להוסיף עניין לעיצוב.
- השתמשו באפקטים מיוחדים כדי למשוך את תשומת הלב של המשתמשים. אפקטים מיוחדים כמו אנימציה, טקסט מרחף או תנועה יכולים להיות דרך מצוינת למשוך את תשומת הלב של המשתמשים לאלמנטים חשובים באתר. עם זאת, חשוב להשתמש באפקטים מיוחדים בצורה זהירה, כדי שלא יהפכו את האתר לעמוס ומבלבל.
- הקפידו על אחידות בעיצוב האתר. אחידות בעיצוב תעזור למשתמשים להתמצא באתר בצורה טובה יותר. זה כולל שימוש בצבעים, פונטים, מרווחים וסמלים אחידים לאורך כל האתר.
- התאיימו את העיצוב לגודל המסך של המכשיר שבו ייפתח האתר. יותר ויותר אנשים משתמשים במכשירים ניידים כדי לגלוש באינטרנט. חשוב להתאים את העיצוב של האתר שלכם לגודל המסך של מכשירים ניידים, כדי שהמשתמשים יוכלו לראות אותו בצורה טובה.
- השתמשו בניסוי וטעייה כדי למצוא את העיצוב הטוב ביותר עבור האתר שלכם. אין דרך אחת נכונה לעצב אתר אינטרנט. השתמשו בניסוי וטעייה כדי למצוא את העיצוב שהכי מתאים לתוכן של האתר שלכם ולקהל היעד שלו.
הטיפים האלה יכולים לעזור לכם ליצור עיצוב ויזואלי מוצלח לאתר אינטרנט שיעזור למשתמשים להבין את המידע שלכם בצורה טובה יותר ולהישאר באתר שלכם יותר זמן.

 כל האתרים בחברתנו הינם בהתאמה אישית לסוג הלקוח
כל האתרים בחברתנו הינם בהתאמה אישית לסוג הלקוח